Auto Save
Published on Apr 22, 2016
•
3 min read
•
REACT
•

This application will help you to understand the below details
- Real-Time Character Counter
- Auto-Save Functionality
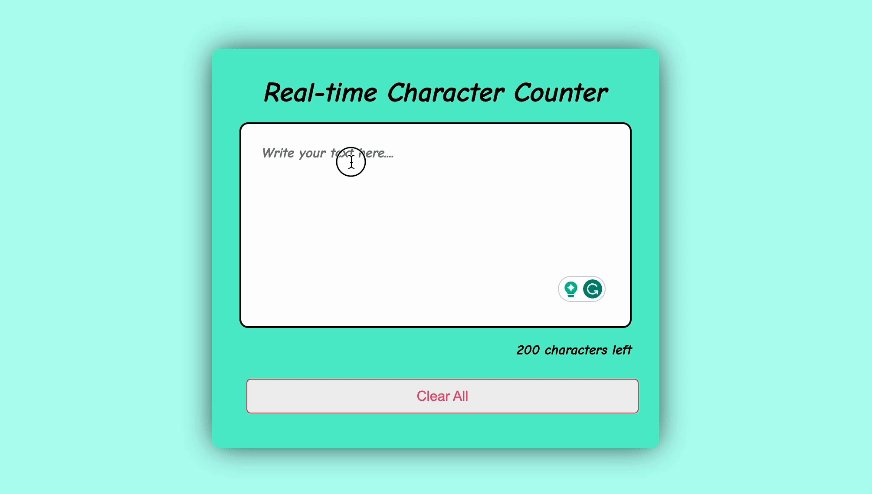
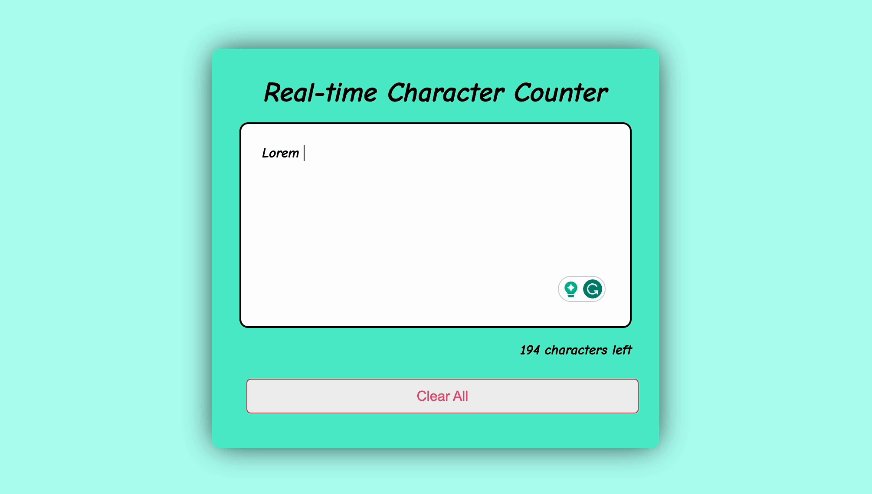
Real-Time Character Counter:
🔗The application features a real-time character counter that dynamically updates as the user types or deletes text in the textarea. The character count is displayed below the textarea, providing immediate feedback to the user about the length of their input.
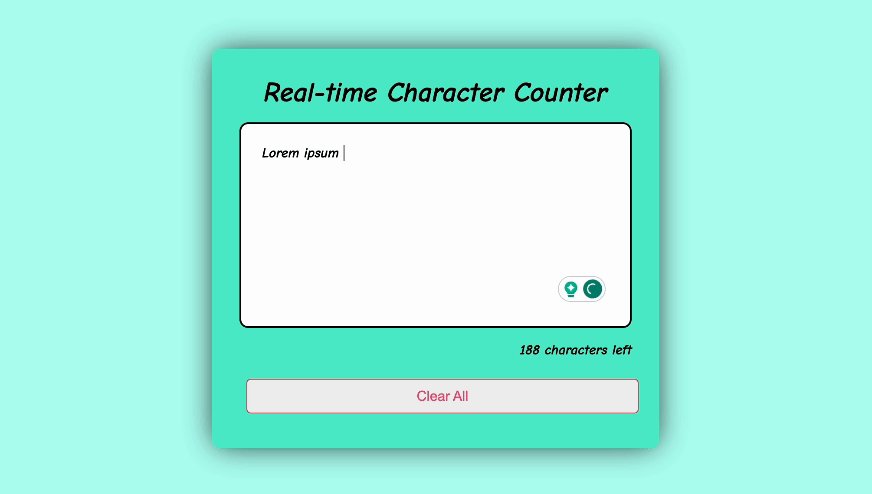
Auto-Save Functionality:
🔗The application incorporates auto-save functionality using localStorage to store the text content entered by the user.
Whenever there is an input change, the content is automatically saved to the browser's localStorage, allowing the user to revisit the page and find their previously entered text still present in the textarea.
Learning Nougets:
🔗- localStorage
- querySelector
- eventListener
1 <!-- -------- -->2 <textarea3 name=""4 id="area"5 cols="50"6 rows="10"7 placeholder="Write your text here...."8 value=""9 ></textarea>10 <p id="count" style="margin-left: auto">200 characters left</p>11 <button class="btn btn-style2">Clear All</button>12 <!-- -------- -->13